Introduction
While at Beam Solutions, I maintained a lean design component library and style guide, as it grew I collaborated with our lead front-end engineer, Lars to start aligning what I had in our design tools with what he had in code. In the fall of 2020, Jumio (an IDV/KYC company) acquired Beam to expand their portfolio of products. Shortly after this acquisition I was asked lead product design for the entire org, this meant aligning multiple products under a cohesive design strategy. This was the moment when we decided to embark on implementing a design system. This has been an ongoing process since late 2020 all the up to the present day.
Problems → Goals
The value of a design system often seems self-evident to a designer. But it's worth taking a step back to understand how it can benefit your specific organization. In this case study, I'd like to lay out a few real-world problems that we were facing at Jumio that we aimed to solve by implementing a design system.
Disjointed Products
After Beam was acquired by Jumio, we understood that our two products, Beam's AML product, and Jumio's KYC/Identity Verification product needed to be part of the same ecosystem. The same customers would be using both products side by side to solve their compliance and risk needs. However, being developed by separate teams, the products were not at all cohesive.
Why is cohesion important? Because when a product experience is consistent, it becomes more predictable to its users, improving usability, and building confidence.
Challenging QA Process
Ensuring quality across our UI had become a real challenge because fundamental elements of the UI could only be evaluated in the context of a screen or a feature. That's not the best context in which to deal with such low-level issues. Worse, fixing those issues in one part of the product didn't guarantee that they wouldn't crop of elsewhere.
By employing a design system with a corresponding component library, we could focus on QA for the components themselves, continuously iterating and improving them outside of the normal feature development cycle.
Scalability & Time to Market
Product design and development can be a painstakingly slow process when you are constantly reinventing the wheel. Additionally, when code can't be reused, reliable scoping estimates are difficult to achieve. As our products matured, we needed a way to quickly iterate and deliver value to our customers.
A design system would enable designers and developers build new features with lego blocks as opposed to starting with a lump of clay every time. A design system is really good at capturing best practices and clever solutions that are already in the wild, canonizing them and making them available for other products to benefit.
Governance
When knowledge about best practices is scattered across different initiatives and squads, it becomes difficult for product and engineering teams to put forth their own solutions that are coherent with the overall design vision.
Including folks from various teams in planning and prioritization of the design system, there's a sense of ownership and agency. This goes a long way in ensuring people don't feel like the design system is an overbearing set of constraints, but instead a useful resource that they helped create for themselves.
A Lean Approach to Building a Design System
Baseline Visual Language
We established a lightweight design language and style guide that we could use to quickly start building our first components and patterns.
Product Driven Components
We prioritized the first batch of components based on real product needs so that the value of the design system aligned with our company's business strategy.
Production Library
I partnered with our front-end engineers to stand up an MVP production component library with storybook.js so we would have a single source of truth for production components.
DSN System Squad
We established a design system squad for key stakeholders and contributors and scheduled a weekly huddle in which we could propose new components or improvements to existing components.
Drive Adoption
We created a virtuous cycle in which we brought in additional product squads to benefit from the DSN system by speeding up their development cycles, and contribute to the system. This accelerated its development and adoption.
SAMPLES
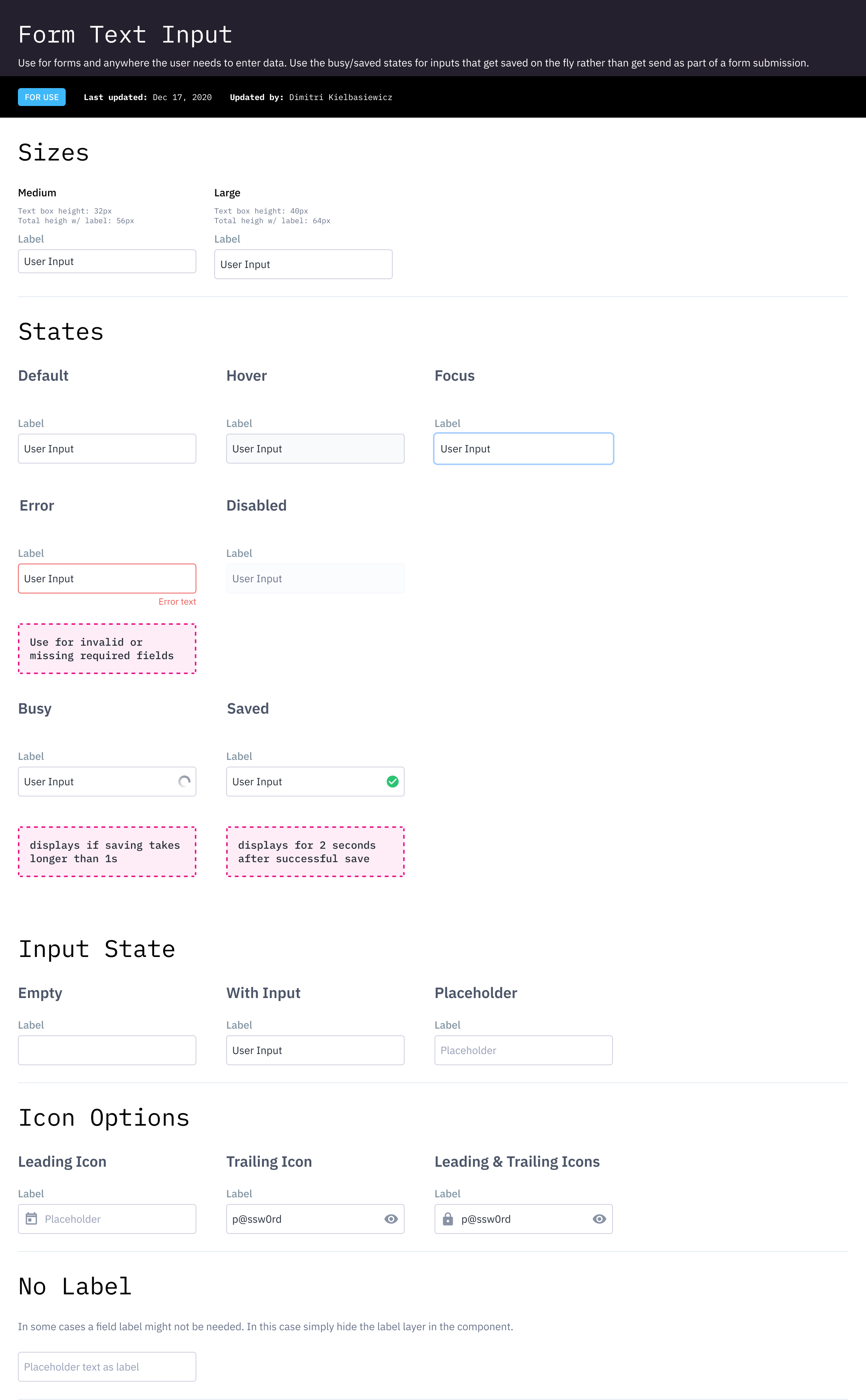
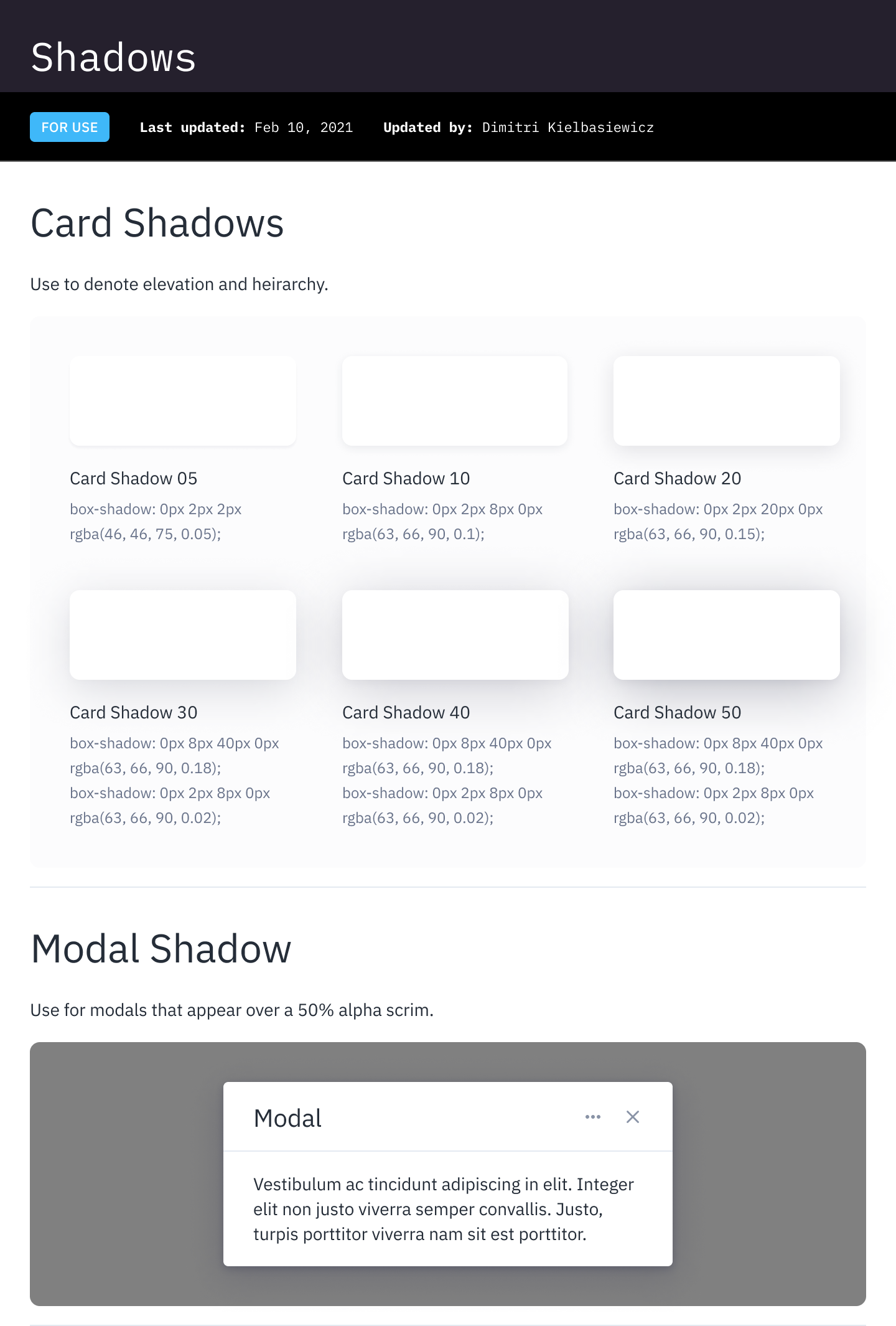
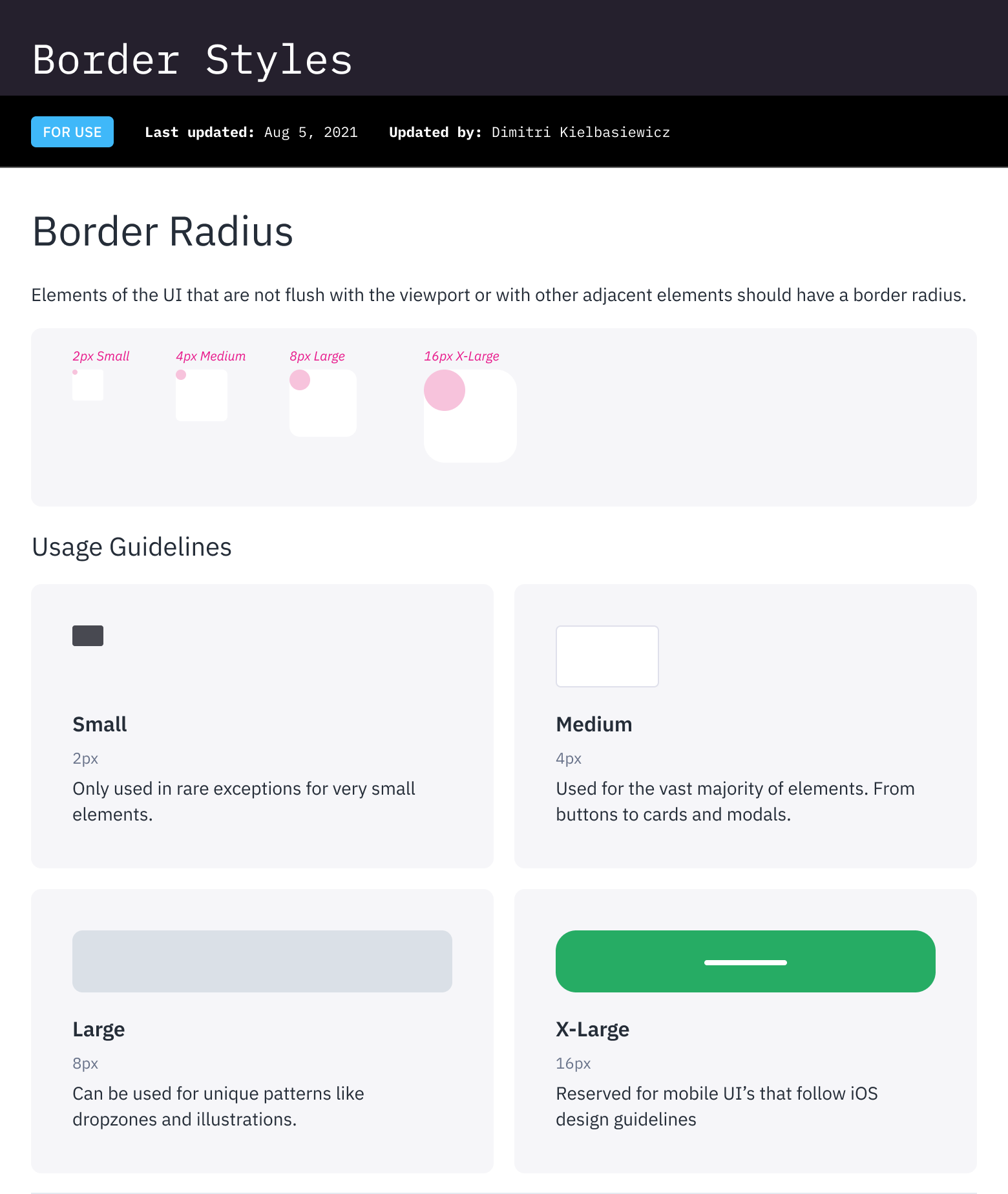
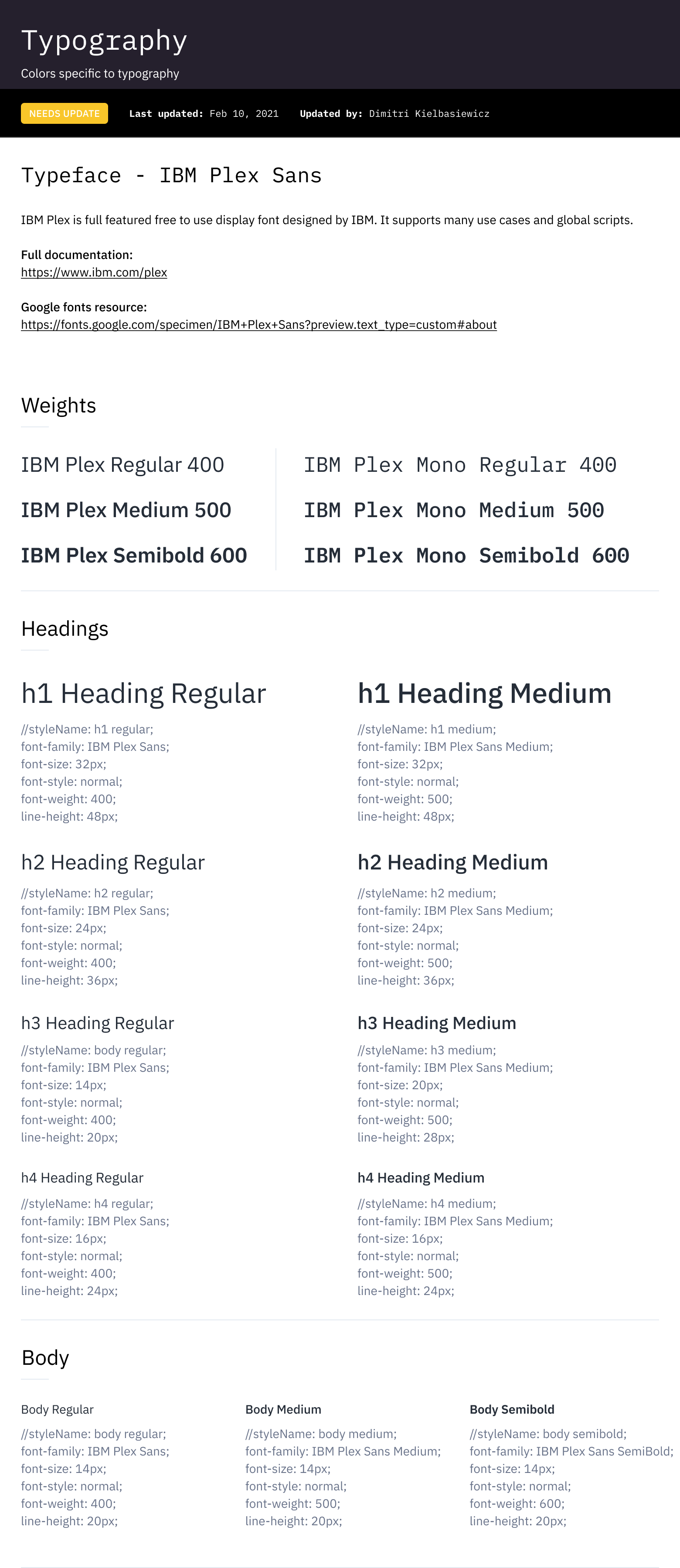
Design Language & Styles
We established a lightweight design language and style guide that we could use to quickly start building our first components and patterns. As the system matured, we iterated on the styles to support new use cases.




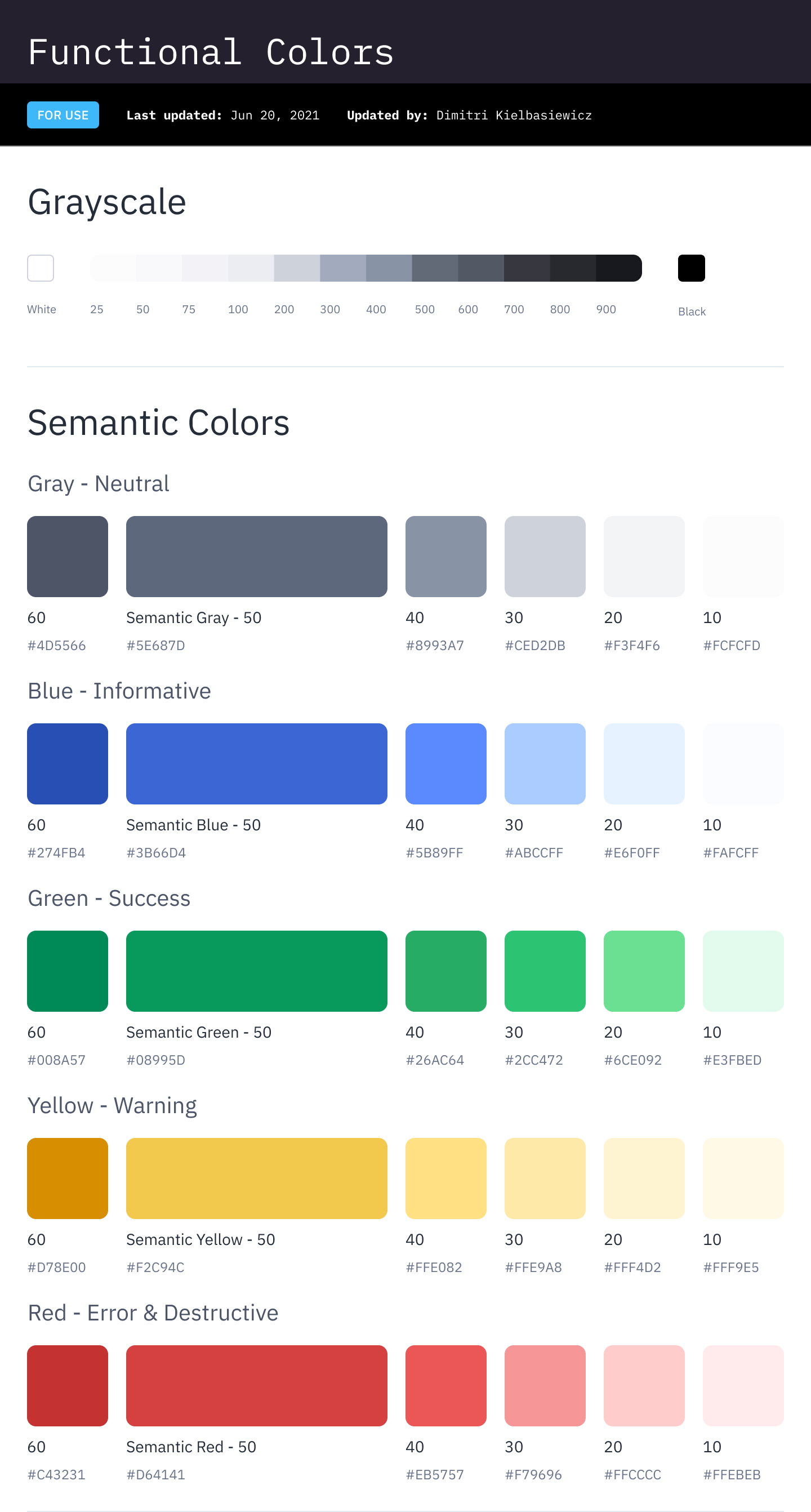
Color Tokens
As of August 2021, I am working on tokenizing Jumio's color scheme so that we can easily update base colors and have various elements inherit the new values. This also takes the guesswork out of applying color styles in code, since developers can apply semantically named colors that match up with their use. For example, gray-100 is inherited by base-app-bg which is used for the base layer of an app UI.
Leveraging the Design System to Ship Real Features
As mentioned earlier in this case study, we wanted to the design system to provide value as quickly as possible. We did this by building components that could help accelerate the design and development of important features. Here are some examples.
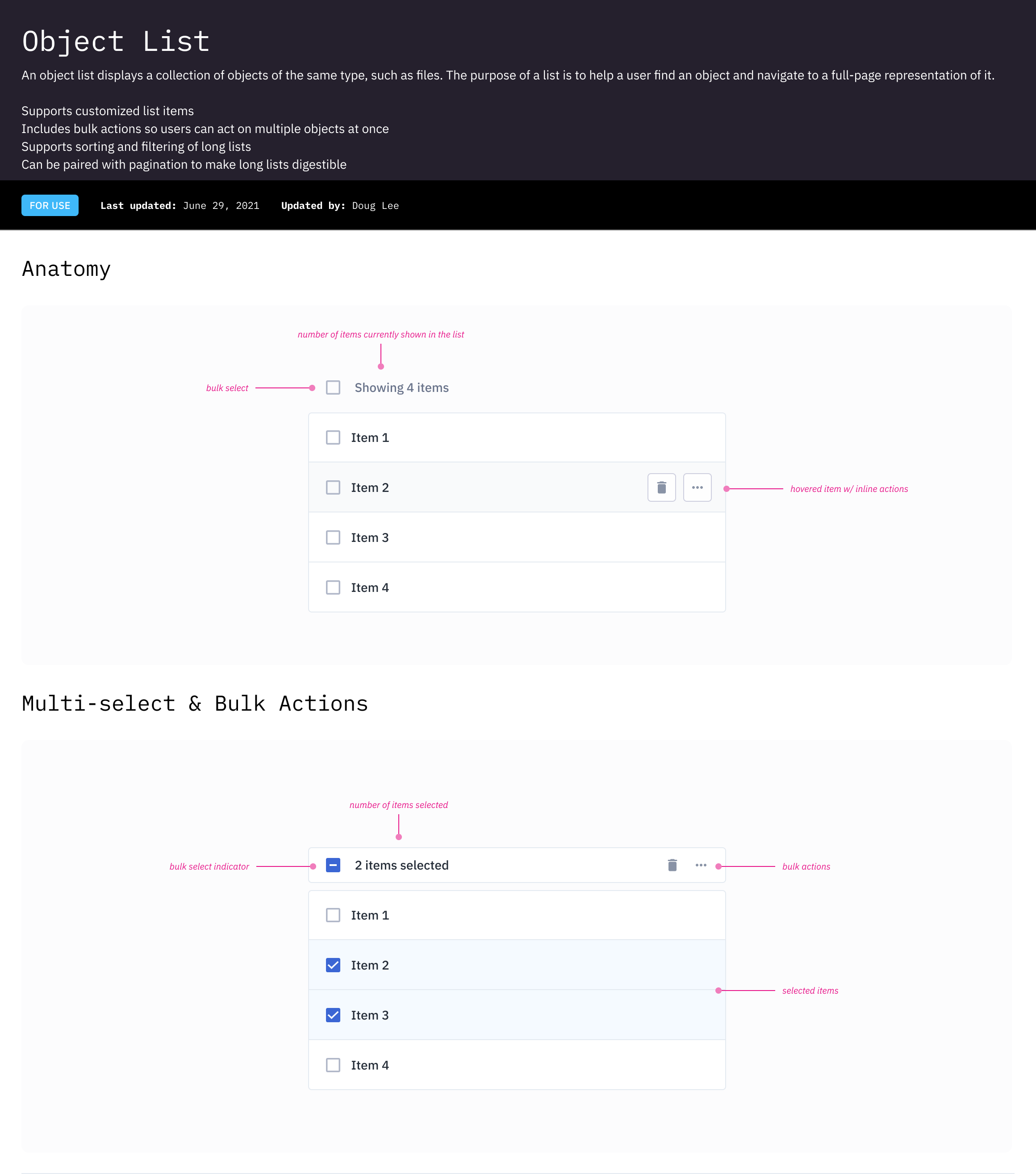
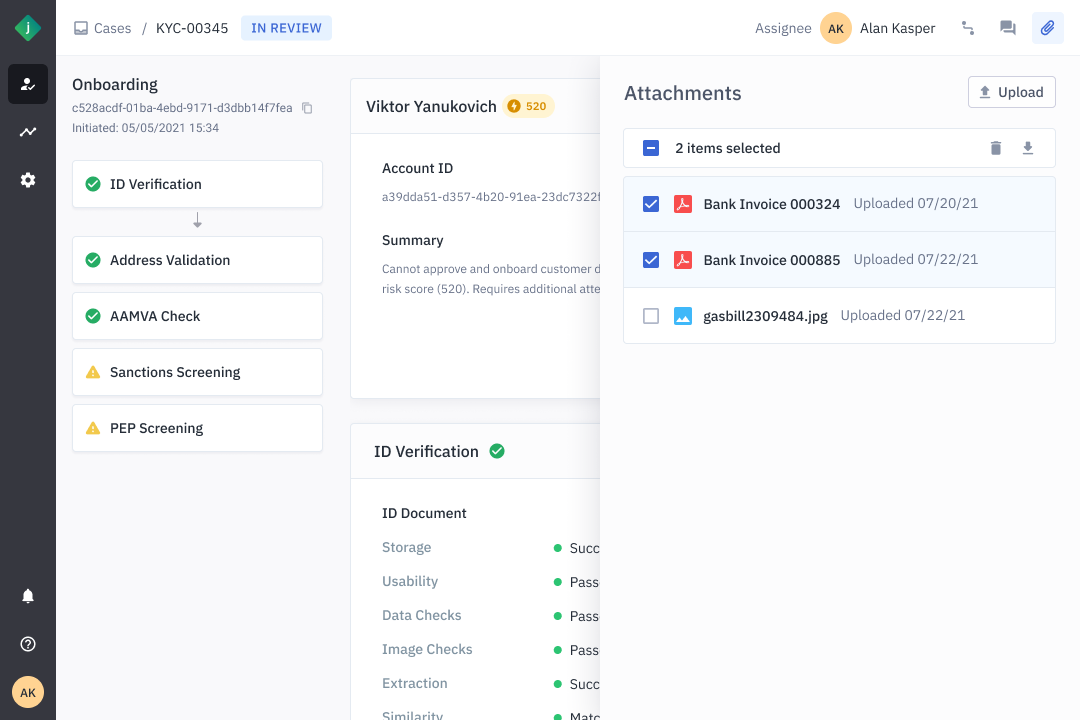
Object List -> Case Attatchements
We leveraged the object list component to quickly build out a universal attachment utility that could be applied to cases across all of our products.


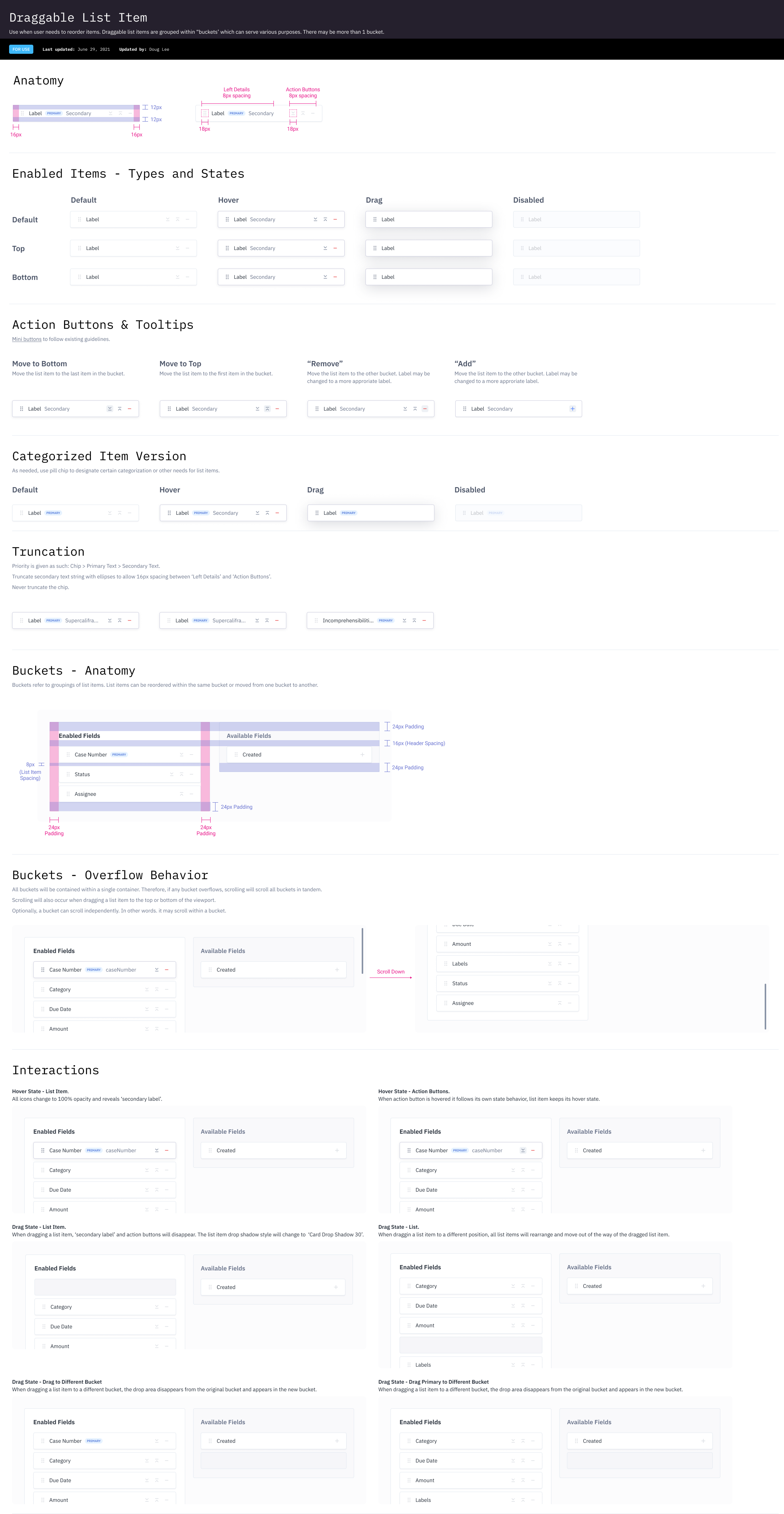
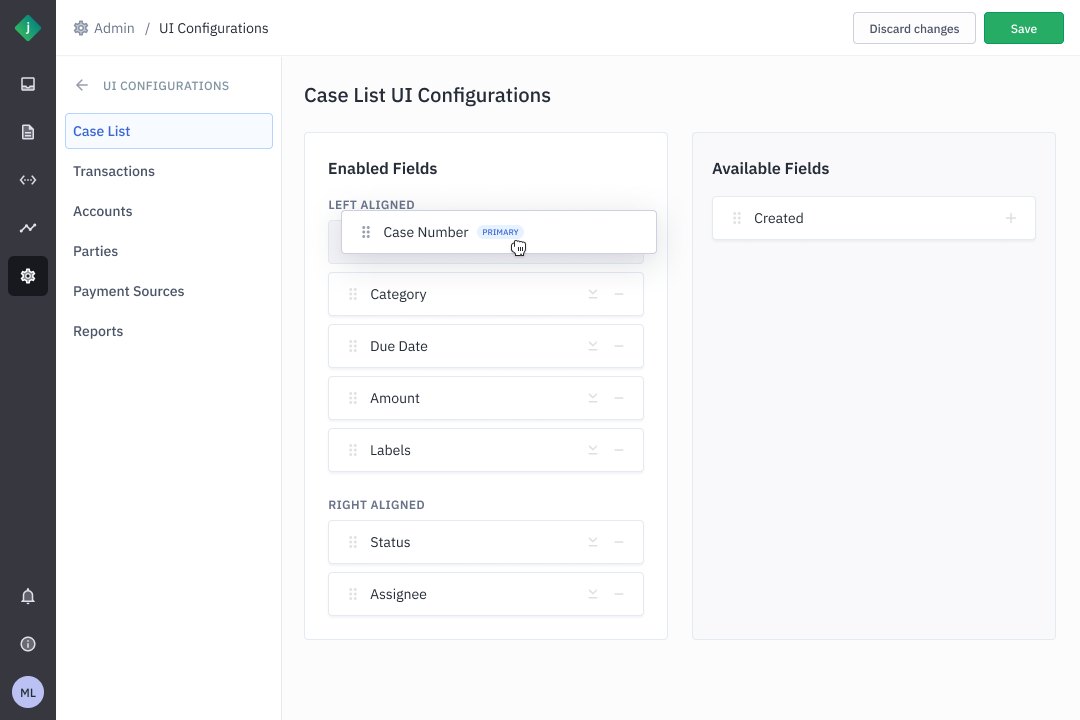
Draggable List -> UI Configuration Tools
A variant of the object list called the draggable list was used heavily in our admin areas. In this example it was used to build a tool that allowed users to configure how data is displayed in their version of the product.


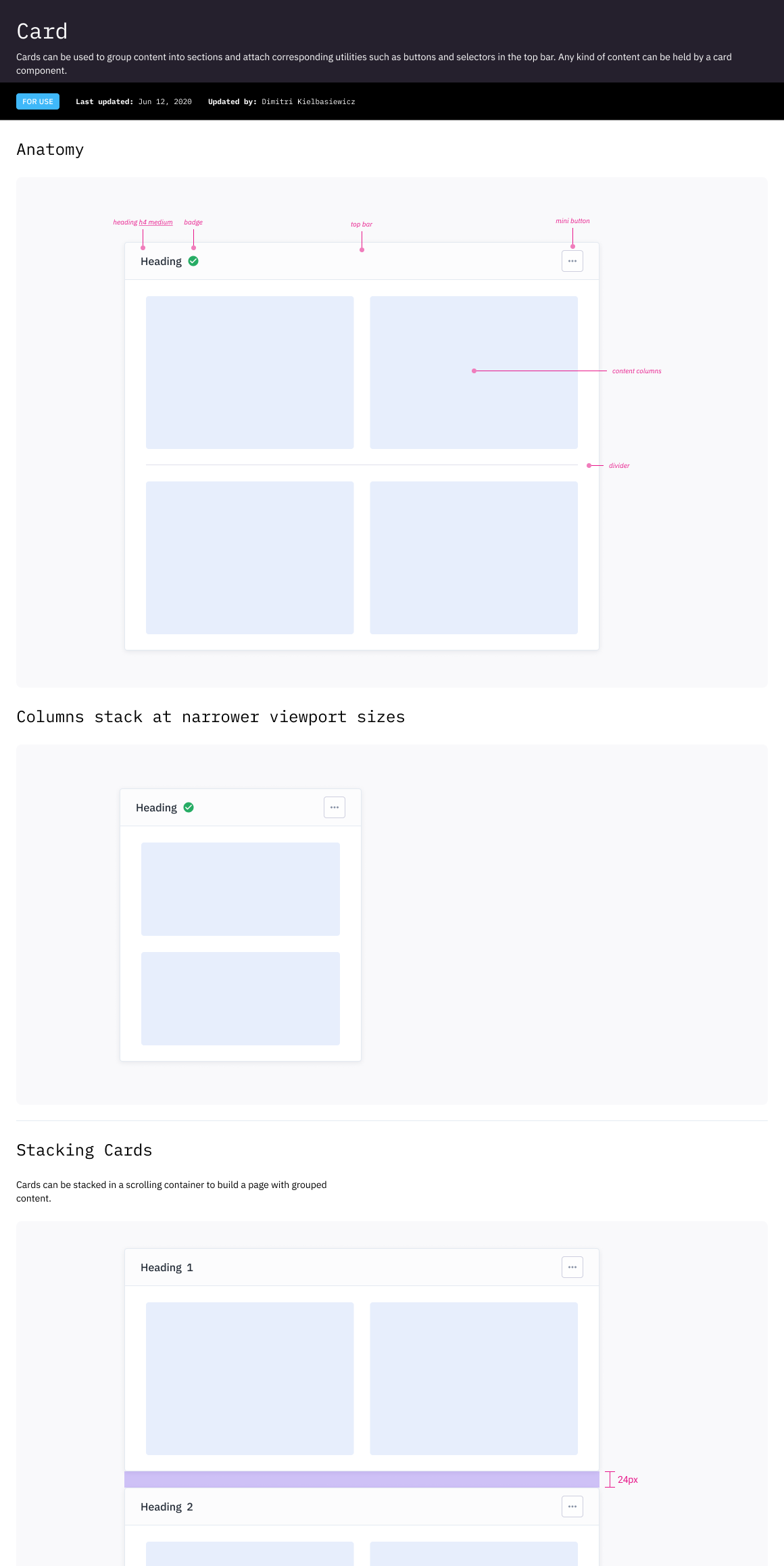
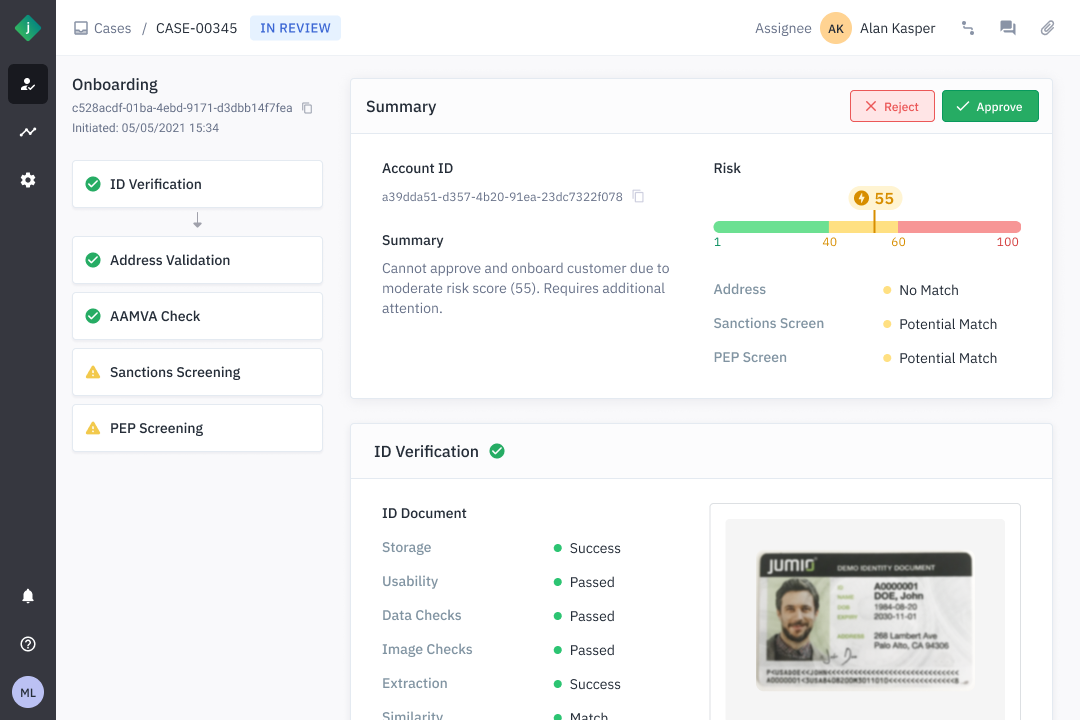
Card -> Verification Results
The card component is used widely across Jumio's products, one of the first places it was applied was for the identity verification results in our KYC product. It allowed us to logically group results from different services such as document scan or watchlist screening.


What's Next? A Demo Site of Course!
As of August 2021 the team is hard at work putting together a demo site where we can test out live production components. This will allow us to more easily QA components. It also gives developers across the organization a jump start on using the component library by providing documentation.